# 《拼团交易平台系统》第2-15节:根据UI展示封装接口
作者:小傅哥
博客:https://bugstack.cn (opens new window)
视频:https://t.zsxq.com/2C7df (opens new window)
沉淀、分享、成长,让自己和他人都能有所收获!😄
大家好,我是技术UP主小傅哥。
# 一、本章诉求
根据在上一节使用 DeepSeek 实现的拼团 UI,设计并实现所需的服务端接口。
在互联网公司里的开发过程也是这样,产品在评审期间,会提供 UI 工程师做好的设计图,研发拿到设计图后,提供所需的接口提供相应的字段。
# 二、接口分析
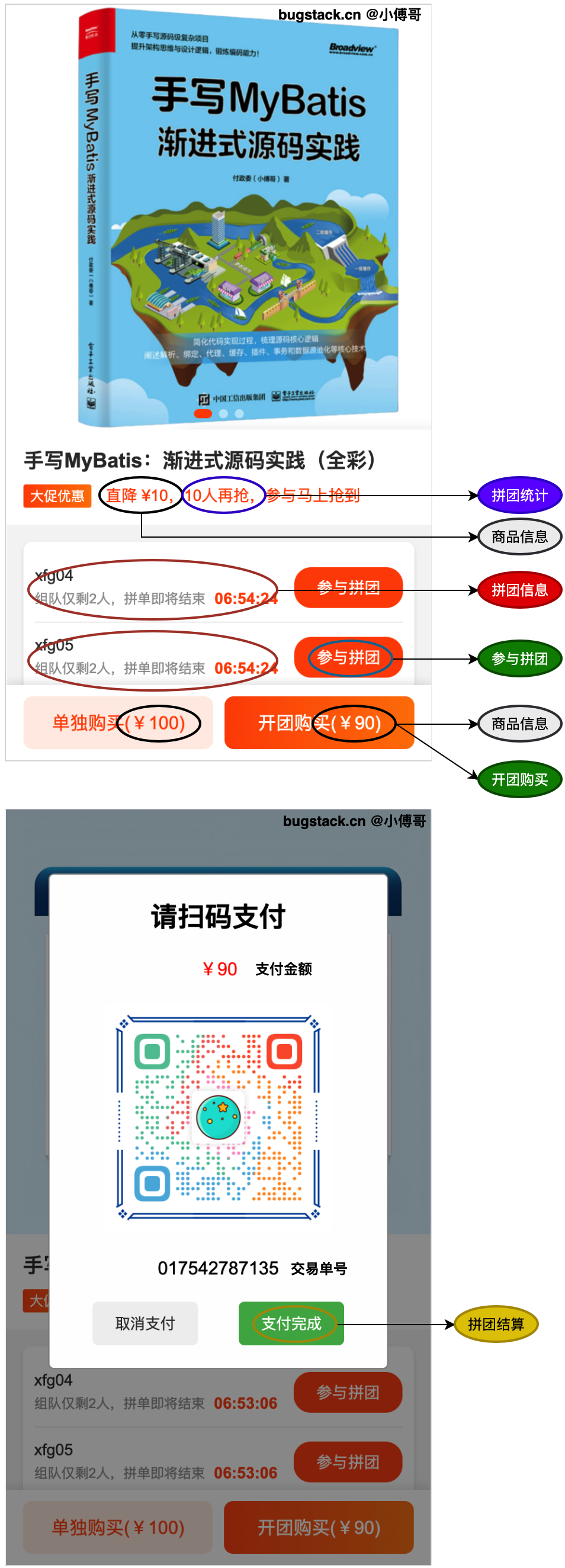
如图,根据UI分析所需接口数据;

- 紫色圈;10人再抢,是拼团的统计数据。类似的还有总共开多少团、成功的拼团等,如果有展示需求,都可以在拼团统计中给出。
- 灰色圈;商品信息,商品金额、优惠金额、支付金额等。
- 绿色圈;参与拼团,UI 调用的操作是锁单的处理。在完整的流程中是调用商城类系统,发起交易,之后由商城类系统进行营销锁单。我们这里模拟,所以从前端开始锁单。
- 黄色券;这里不是真实对接扫码支付,所以要点支付完成,才能触发拼团结算。所以这里需要调用拼团里的结算接口。