# 1.6:聊天框体实现三(对话聊天框)
作者:小傅哥
博客:https://bugstack.cn (opens new window)
沉淀、分享、成长,让自己和他人都能有所收获!
# 一、前言
在上一章节我们实现了对话框体的 UI 部分,可以选中对话好友并可以删除操作。那么接下来我开始实现对话框选中后的内容区域展现,也就是用户之间信息发送和展现。从整体上看这是一个联动的过程,点击左侧的对话框用户,右侧就有相应内容的填充。那么右侧被填充对话列表 ListView 需要与每一个对话用户关联,点击聊天用户的时候,是通过反复切换填充的过程。在没有实现这部分功能之前,你也可以先主动思考下这部分功能点如何实现。
在实现这部分功能之前,也可以带着几个问题思考下;
- 对话框到聊天框是怎么与每一个用户或者群组关联。
- 聊天信息内容个人信息与好友信息是如何展示的。
- 另外消息提醒是如何实现的呢,什么时候提醒。
# 二、框体分析
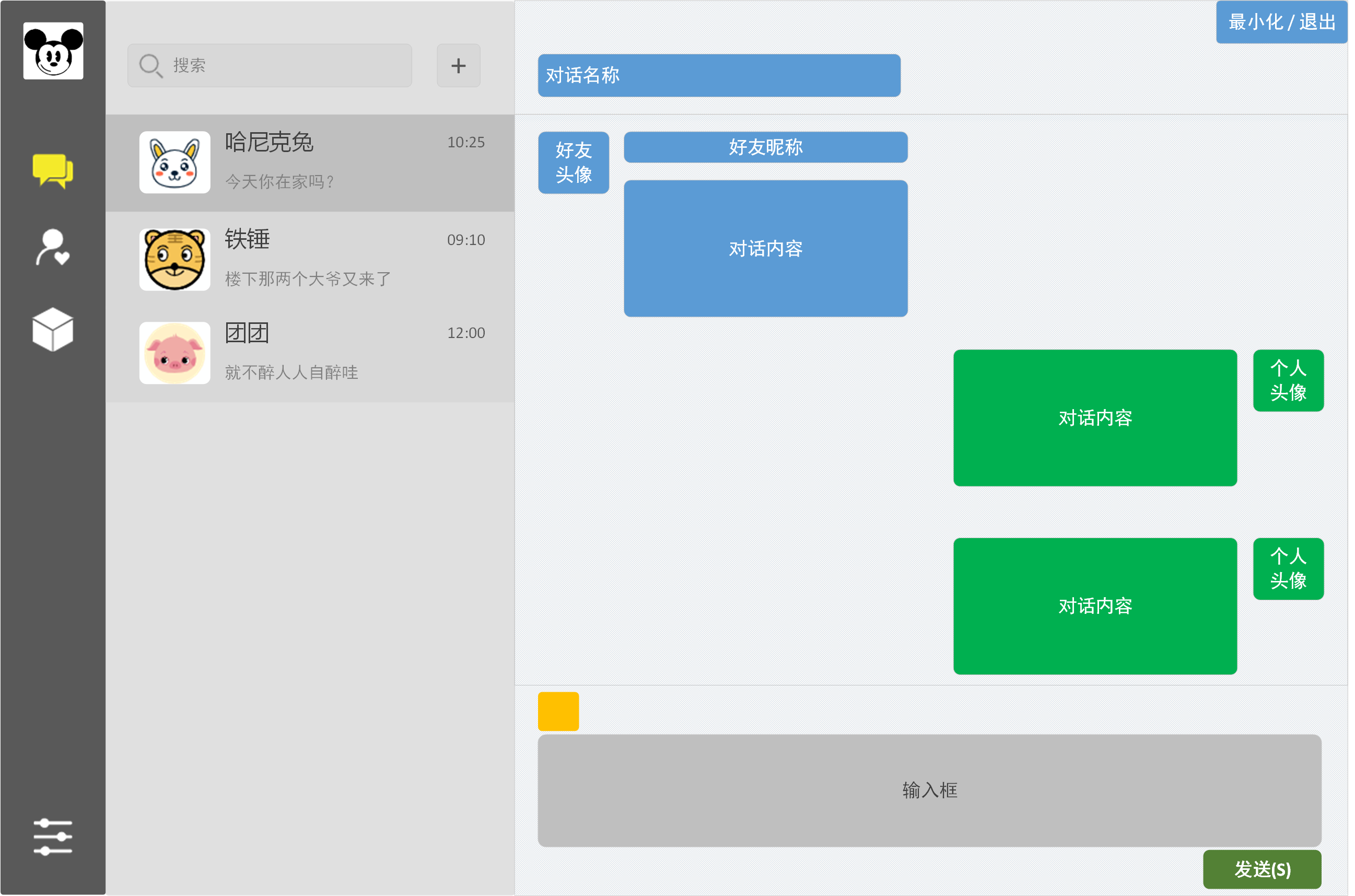
为了更好的看到的我们接下来实现的内容,将聊天框拆分如下;

- 点击左侧的每一个对话框体,右侧聊天框填充内容即随之变化。同时还有相应的对话名称也会也变化。
- 对话框中左侧展示好友发送的信息,右侧展示个人发送的信息。同时消息内容会随着内容的增多而增加高度和宽度。
- 最下面是文本输入框,在后面的实现里我们文本输入框采用公用的方式进行设计,当然你也可以设计为单独的个人使用。